【未经作者本人同意,请勿以任何形式转载】
上一篇文章主要分析了微信小程序应用场景和优劣势。本篇你可以学习到:
如何使用小程序开发工具写一个Hello World
微信小程序设计规范
微信小程序项目结构
》》》微信小程序开发工具使用
-
下载安装小程序
下载 :微信web开发者工具下载:官方DEMO源码
本系列教程使用的是mac版的开发者工具。
安装完成后,打开微信web开发者工具
1.扫码登录,绑定个人微信

2.扫码登录后,新建或导入已有项目(这里使用官方提供的DEMO源码quickstart)

3.新建项目,导入刚下载的quickstart项目

由于只有接收到内测邀请的企业或个人,才有AppID,所以一定记得选『无AppID』
4.新建成功,看看开发工具的庐山真面目

是不是非常像chrome开发者模式。。。
5.开发工具【调试】介绍

『调试』模块主要包括选择调试机型、选择网络类型、控制台输出、网络资源、视图定位、断点等
6.开发工具【编辑】介绍

左边红色框为项目结构目录,右边为代码编辑区,每次改动保存后,点击『编译』就可以浏览到修改后的页面效果。
7.新建文件夹或文件

鼠标放置到文件夹上,右边会出现『+』图标,点击添加文件夹或文件
》》》小程序设计规范(摘自微信小程序设计指南)
友好礼貌
为了避免用户在微信中使用小程序服务时,注意力被周围复杂环境干扰,小程序在设计时应该注意减少无关的设计元素对用户目标的干扰,礼貌地向用户展示程序提供的服务,友好地引导用户进行操作。重点突出
每个页面都应有明确的重点,以便于用户每进入一个新页面的时候都能快速地理解页面内容,在确定了重点的前提下,应尽量避免页面上出现其他干扰项影响用户的决策和操作。清晰明确
一旦用户进入我们的小程序页面,我们就有责任和义务清晰明确地告知用户身在何处、又可以往何处去,确保用户在页面中游刃有余地穿梭而不迷路,这样才能为用户提供安全的愉悦的使用体验。
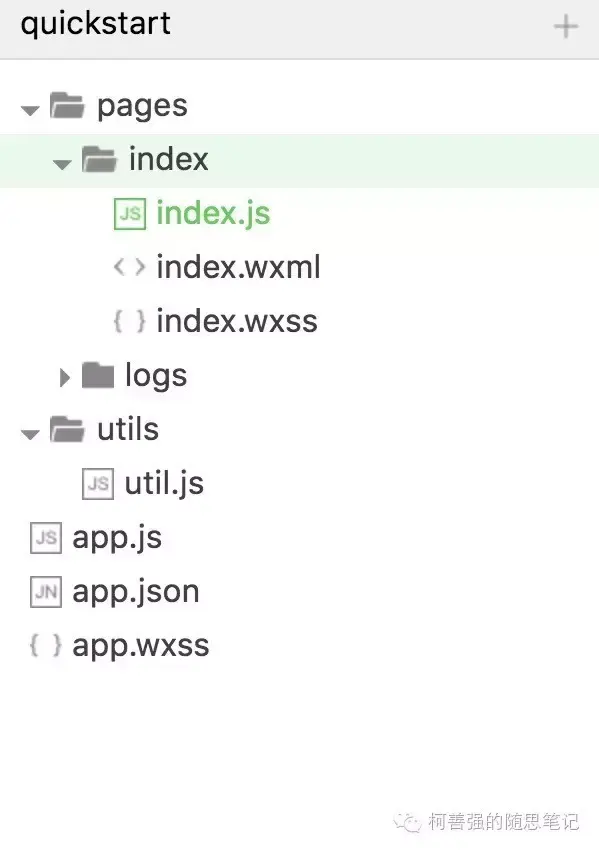
》》》微信小程序项目结构
文件结构

框架程序包含一个描述整体程序的 app 和多个描述各自页面的 page。一个框架程序主体部分由三个文件组成,必须放在项目的根目录。
| 文件 | 作用 |
|---|---|
| app.js | 小程序(全局)逻辑 |
| app.json | 小程序(全局)公共设置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等 |
| app.wxss | 小程序公共(全局)样式表 |
一个框架页面由四个文件组成:
| 文件类型 | 作用 |
|---|---|
| js | 页面逻辑 |
| wxml | 页面结构,框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。 |
| wxss | 是一套样式语言,用于描述 WXML 的组件样式。用来决定 WXML 的组件应该怎么显示。 |
| json | 页面配置 |
按照『约定优于配置』的原则,一个框架页面至少包含js、wxml、wxss三个文件类型,文件名要一样,例如首页index.js、index.wxml、index.wxss,并且要放在同一文件夹下。页面注册时,文件名不需要写文件后缀,因为框架会自动去寻找路径.json,.js,.wxml,.wxss的四个文件进行整合。
》》》总结
以上从开发工具、设计规范、项目目录三个方面介绍微信小程序开发准备工作,后续还将更新;同时通过导入官方DEMO,展示了Hello World小程序页面。总体来说,小程序开发工具精简,项目结构清晰,文档齐全,入门门槛不算高;微信团队已经对不同操作系统不同机型封装好了,开发者只需调用相应的API即可。当然如果要弄明白整个框架,你需要深入学习Redux工作原理、状态模式、数据单双向绑定、JS调用Android/IOS原生UI组件等内容。
如果有疑问,你也可以关注我的微信公众号『柯善强的随思笔记』, 一起交流学习 。
